A Quick Introduction to Semantic MediaWiki
As the primary zealot of Semantic MediaWiki (SMW) around here, it's basically on me to advocate for it if I want anyone else to care about it. I've finally found some time to begin writing an explainer series for how SMW works, what benefits it can bring to the Fallen London wiki, and how to put it into practice.
This blog is part 1 of a series that I hope will have at least 3 posts. The focus here is just how SMW works. How it can be used and the benefits it might bring will be a topic for later blogs.
Links and Properties
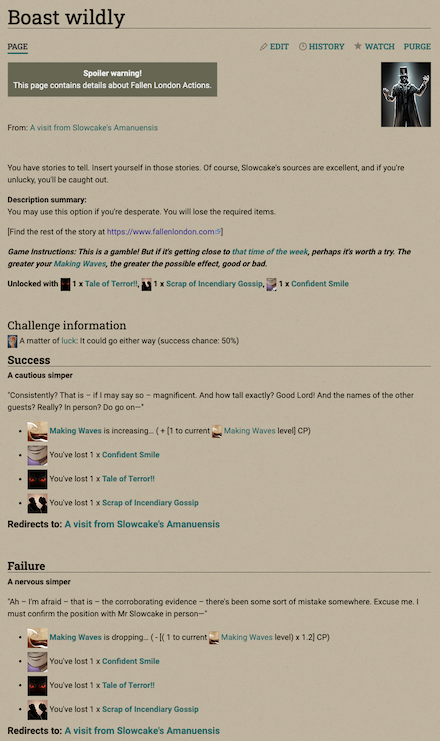
Let's start by looking at a page on the Fallen London wiki. I'm going to pick a common and well-established action that is slightly above-average in complexity: Boast wildly, an option on a card with unlock conditions, a luck challenge, and success and failure results that modify a handful of items and qualities.
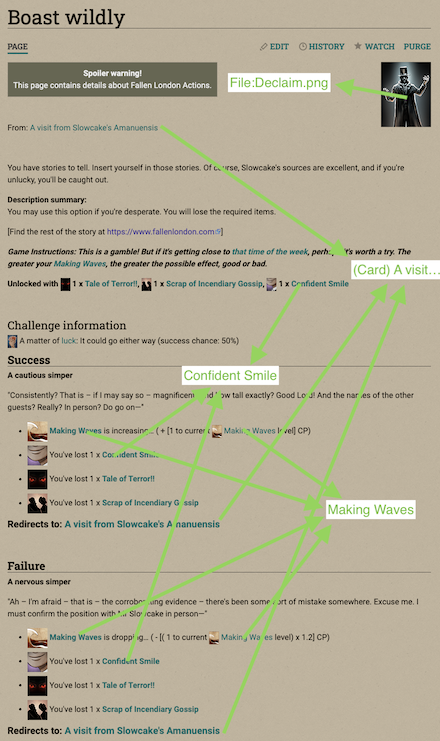
The Wiki structure of this page has links to a variety of other articles, such as the card it appears on, the unlock conditions, and results of success or failure. Several of those links share a target page, as is common. Most of these links are mediated by Templates. A version of Boast wildly is shown below highlighting a representative sample of those links.
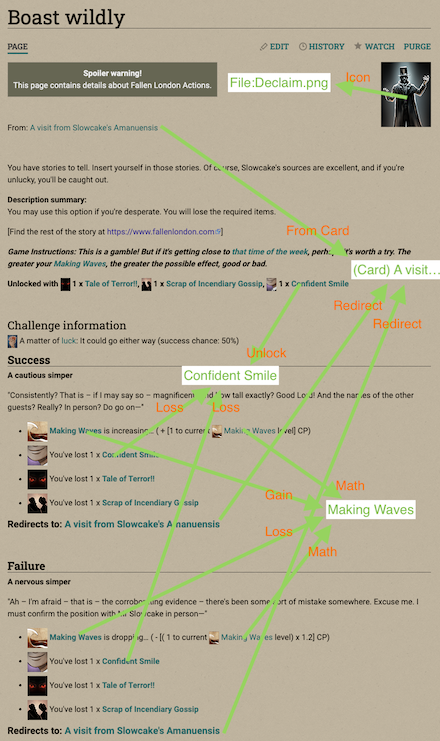
The key idea of Semantic MediaWiki is that these links are structure, and that structure is useful. Many of these links indicate a relationship between Boast wildly and the page being linked to. Below is the same link structure, but links are now annotated with the relationship they represent.
Semantic MediaWiki lets links be annotated with the name of the relationship they represent, called "Properties." (Some of the ones in this example have been implemented on the Wiki yet, and some have not.) These relationships can then be queried, so e.g. a query for pages that gain Confident Smiles could be constructed, and embedded on the page for Confident Smiles (the Fallen London wiki currently achieves similar effect via Categories).
Property Graphs
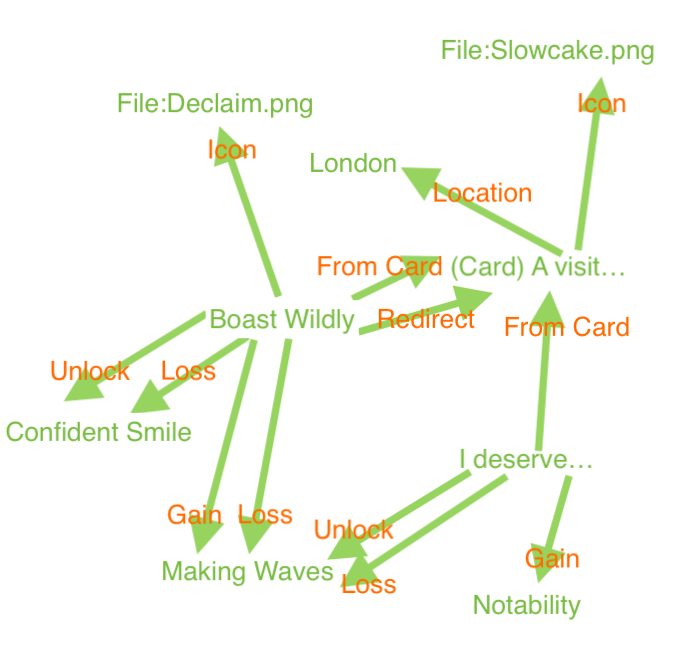
One way of thinking about annotated links is that they crate a structure called a Property Graph. The links from the example above could form part of the property graph shown below:
A simple query just asks for the links of a particular type going into a node, e.g. the set of pages that Gain Confident Smiles. More complicated queries can make more interesting use of the graph structure, such as using categories instead of single nodes, or chaining multiple properties in a row.
In practice, I expect that most Properties will be set on Action pages pointing to Items & Qualities, and most queries will be on those Item & Quality pages. Other common uses would be relationships between Actions and Cards/Storylets, or wearable items and their bonuses.
Syntax
By design, adding properties to a link uses the same syntax as selecting pages in a query.
Property pages
A Property like Gains, or Has icon is a page in the Property namespace. You can use a property without creating its page, just like you can put an item into a Category without creating the Category's page, but it's best to create that page with some text description of what it does.
Setting properties
To annotate a link with a property in wikitext, use the name of the property as a prefix, with a double-colon "::" delimiter. E.g. [[Gains::Confident Smile]] means the current page Gains Confident Smiles. The target page can be in any Namespace; Has icon generally points to a page in the File: namespace, and Equips in slot happens to point to Category pages for that equipment slot, because that's where such content lives historically.
Sometimes an explicit on-page link is not desired. The alternative is the #set parser function, which establishes the relationship without an on-page link. The syntax is {{#set: Gains = Confident Smile}}.
Queries
Queries have three parts: Selection, which determines the page of interest; Printouts, which determines the relevant properties of those pages; and a whole slew of fiddly stuff for letting you fine-tune how results are displayed which I'm not getting into right now.
Queries can be embedded onto a page using the #ask parser function. They can also be entered at Special:Ask, or linked to via a modified #ask statement.
Selection uses the same syntax as annotating queries. Multiple links are interpreted as additional filters, i.e. intersection. If not printout is given, the default is the name of the selected pages. The following queries are live, using properties already implemented on this wiki.
{{#ask:
[[Gains::Notability]]
|format = ul
}}
- "I deserve a more emphatic type-face, at the very least."
- A bohemian celebration!
- A grand event!
- A zee-wedding!
- Recommend an unknown acquaintance
- The event of the year!
- The talk of London!
- Arrange for the Bazaar to send a Christmas Card to an Acquaintance (100 FATE)
- Arrange for the Masters of the Bazaar to send a Christmas Card to an Acquaintance (50 FATE)
- Arrange an interview with all of your companions 2
- Boast of your betrayals
- Arrange for the Mayor of London to send a Christmas Card to an Acquaintance (Contrarian, 50 FATE)
- Neither confirm nor deny the countless confidences you keep
- Arrange for the Lord Mayor to send a Christmas Card to an Acquaintance (50 FATE)
- Confirm every accusation levelled at you
- Arrange for the Mayor of London to send a Christmas Card to an Acquaintance (Sinning Jenny) (50 FATE)
- Arrange for the Mayor of London to send a Christmas Card to an Acquaintance (Feducci, 50 FATE)
- Permit Huffam to accompany you during the dying of the season
- Delicately confirm his suspicions
{{#ask:
[[Gains::Notability]]
[[Gains::Espoused to]]
|format = ul
}}
Printouts are preceded by a question mark.
{{#ask:
[[Gains::Notability]]
[[Gains::Espoused to]]
|?mainlabel
|?Gains
|format = ul
}}
- A bohemian celebration! (Gains: Notability, Organising a Wedding, Espoused to, Images of a Wedding:, Getting Married)
- A grand event! (Gains: Notability, Organising a Wedding, Espoused to, Images of a Wedding:, Getting Married)
- A zee-wedding! (Gains: Notability, Organising a Wedding, Espoused to, Images of a Wedding:, Getting Married)
- The event of the year! (Gains: Notability, Organising a Wedding, Espoused to, Images of a Wedding:, Getting Married)
- The talk of London! (Gains: Notability, Organising a Wedding, Espoused to, Images of a Wedding:, Getting Married)
The default displays are not photogenic, but meant to demonstrate the info available. Suffice to say, output can be structured arbitrarily if you're willing to put in the effort, up to and including using Semantic Scribunto to pull in structured data in Lua and go to town on it there. I have a copy of {{Category tree}} that uses SMW data instead of categories, which I'll expound in part 2 of these series.